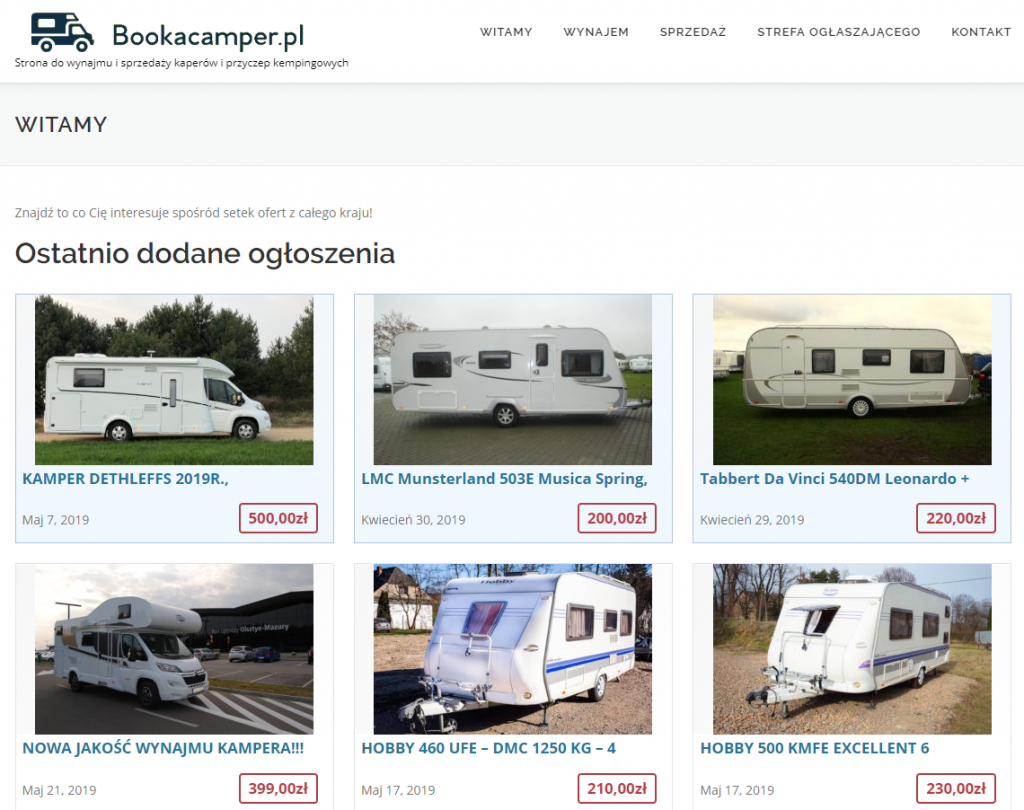
W 2019 roku w ciągu 2 miesięcy stworzyłem stronę bookacamper.pl, największą w Polsce tablicę ogłoszeń o wynajmie i sprzedaży przyczep kempingowych i kamperów. Strona jest całkowicie darmowa i ma po prostu pomóc w odnalezieniu tego jedynego, najlepszego pojazdu:)

Narodziny miłości do kempingów
Od czasu kiedy pierwszy raz wypożyczyłem kampera i poleciałem z rodziną do odległej Kanady, zakochałem się w tym sposobie na wakacje. Być może to ta niezależność podróżowania, bo możesz dojechać na kemping i jak Ci się nie spodoba, to jedziesz na następny. Może to rewelacyjna infrakstruktura – w Kanadzie aż roi się od kempingów, a niemalże obok co drugiego domu dostrzegaliśmy przyczepę kempingową. Do tego widoki i przepiękna przyroda zapiera dech w piersiach. A może po prostu coś szalonego, nowego i nierealnego na pierwszy rzut oka. No bo z dwójką małych dzieci i trzecim w drodze na inny kontynent? Chyba macie już przed oczyma naszych bliskich, którzy co chwilę dopytywali co żeśmy sobie wymyślili 🙂

Wodospad Niagara, 2017r. 
Nasz kamper. 6 ton wagi i mnóstwo frajdy.
Wspomnienie przygody
W Kanadzie spędziliśmy prawie 3 tygodnie i zabraliśmy ze sobą wspaniałe wspomnienia, a także chęć, żeby to kiedyś powtórzyć. W tym roku zaczęliśmy obmyślać następną wyprawę… postanowiliśmy, że wypożyczymy przyczepę i zwiedzimy Europę, ponownie całą rodzinką, tylko tym razem już w piątkę.
Zacząłem szukać wypożyczalni przyczep kempingowych i owszem, w Wielkopolsce jest ich kilka, jednak ciężko mi było te oferty porównać, wyszukać w wygodny sposób. Stąd pomysł, żeby zrobić jedno miejsce, gdzie mógłbym przeglądać wszystkie ogłoszenia. To chyba nie może być takie trudne, co nie?
Wybór technologii
Na codzień jestem programistą. Co więcej – zajmuję się pisaniem dużych sklepów internetowych. Co więc mogło być pierwszą myślą, jaka mi zakiełkowała w głowie?
Nie chcę tego sam pisać od początku, to za dużo pracy!
Słyszałem, że pół Internetu działa na WordPress i miałem z nim już do czynienia. Był to więc naturalny wybór, co więcej, ten blog jest postawiony właśnie na WP!
WordPress to darmowy gotowy silnik do blogowania oraz do każdego innego biznesu jaki jesteś w stanie sobie wyobrazić. WP to podstawowy system, który postawisz dosłownie w kilka minut oraz gigantyczna społeczność, która go rozwija.
Czy WordPress jest darmowy?

Jak powiedziałby dobry konsultant – to zależy. Po pierwsze zależy to od tego, czy masz własny hosting. Możesz użyć gotowego, darmowego hostingu na wordpress.com i zacząć bez kosztów. Nie będziesz jednak mógł instalować pluginów, przez co możliwość dostosowania wyglądu i finkcjonalności strony jest dość mocno ograniczona. No chyba że wykupisz konto płatne, które pozwala na więcej.
Najlepiej moim zdaniem jest wykupić hosting WordPress, gdzie postawienie strony potrwa kilka minut, jednak to jakie pluginy zainstalujesz będzie zależało od Ciebie. Ze swojej strony mogę polecić hosting na Webio.pl, gdzie jest postawiony ten blog. Działa bez zarzutów 🙂
Jak zatem mogą się szacować koszty roczne? Moim zdaniem minimum to ok. 100zł rocznie za hosting i ok 20-100zł rocznie za domenę. Warto dobrze przemyśleć nazwę swojej domeny, ponieważ nasza strona będzie z nią nieodzownie związana.
Potrzebuję czegoś więcej niż blog
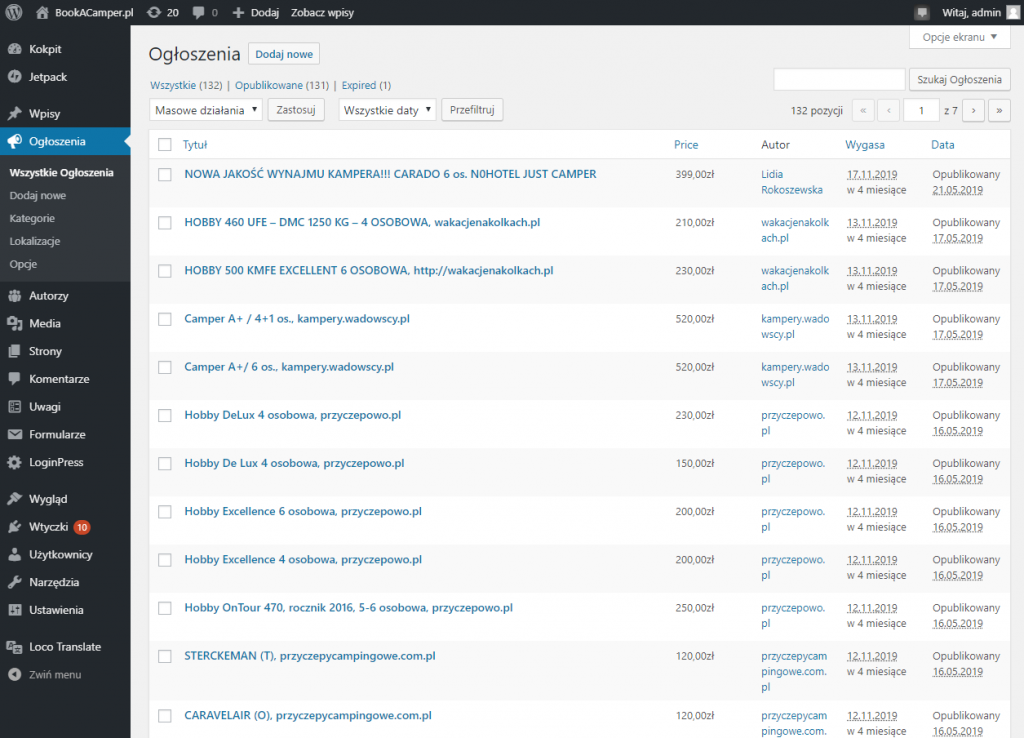
Co prawda posty na blogu możesz zacząć pisać od razu, jednak żeby przerobić WP na sklep internetowy z torebkami, tablicę ogłoszeń wędkarskich, a może agencję matrymonialną dla kotów – musisz doinstalować wtyczkę(plugin).

I tutaj zaczyna się prawdziwa praca – szukanie odpowiedniego dodatku może zająć dni, a nawet tygodnie. Większość dodatków można zobaczyć w praktyce na stronach twórców, a także zainstalować i oddać w ciągu 30 dni, jeżeli jednak nie o to Ci chodziło.
Do swojego projektu ostatecznie wybrałem serię dodatków WP Adverts, możesz zobaczyć wersję demonstracyjną tutaj:
https://demo.wpadverts.com/lite/adverts/. Wtyczka ta pozwala na stworzenie tablicy ogłoszeń, oraz:
- łatwe dodanie ogłoszenia z formularza oraz jego edycja
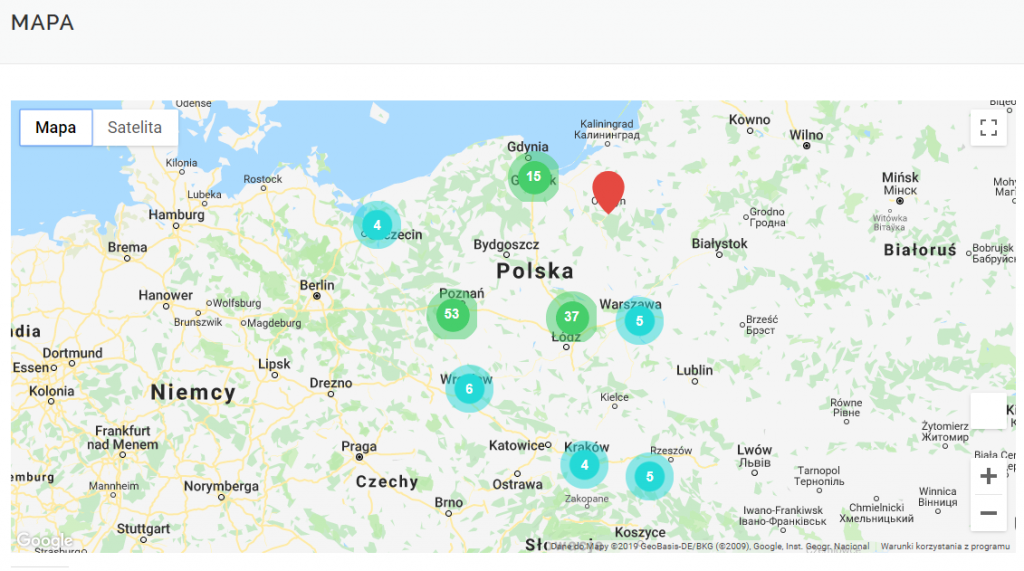
- dodanie lokalizacji ogłoszeń oraz wyświetlenie map Google z lokalizacją

- dodanie weryfikacji reCaptacha, żeby zabezpieczyć dodawanie ogłoszeń
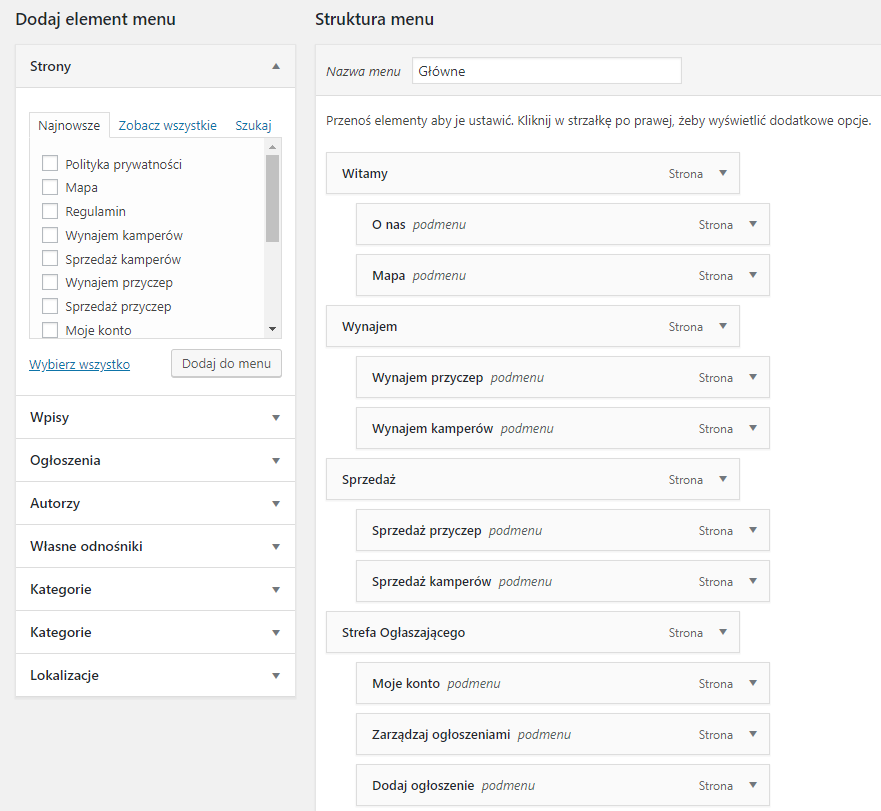
- konfigurowane kategorie (u mnie jest to sprzedaż przyczep, wynajem przyczep, sprzedaż kamperów oraz wynajem kamperów

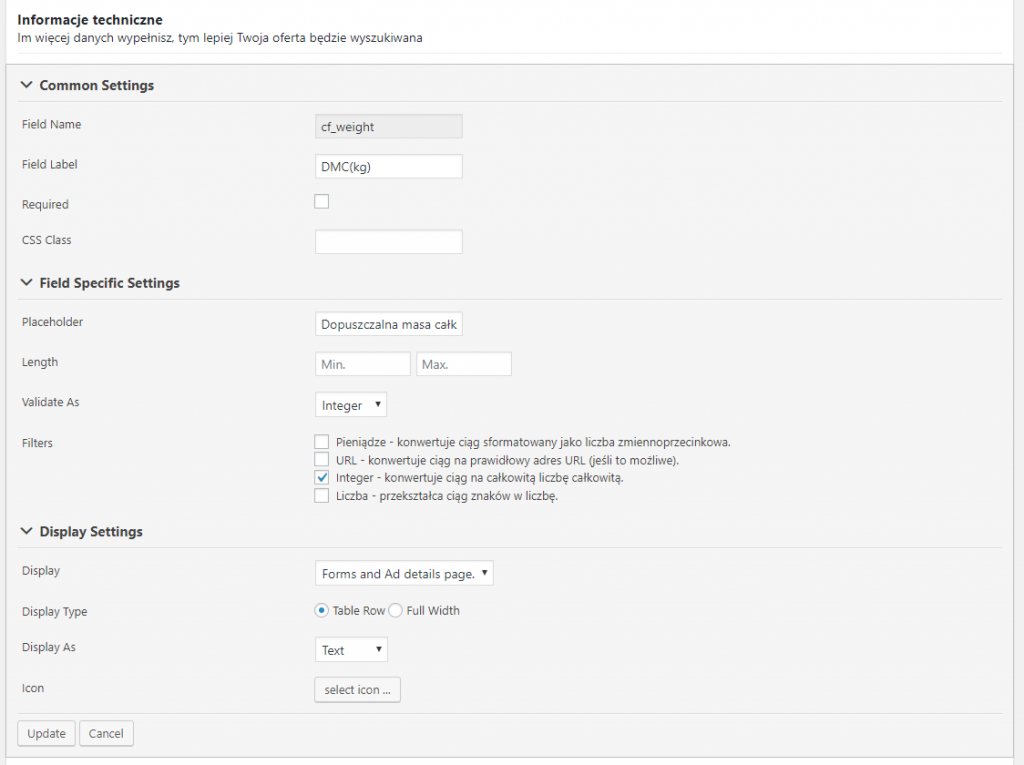
- dodanie własnych pól do ogłoszeń – mogłem dodać DMC czy długość przyczepy

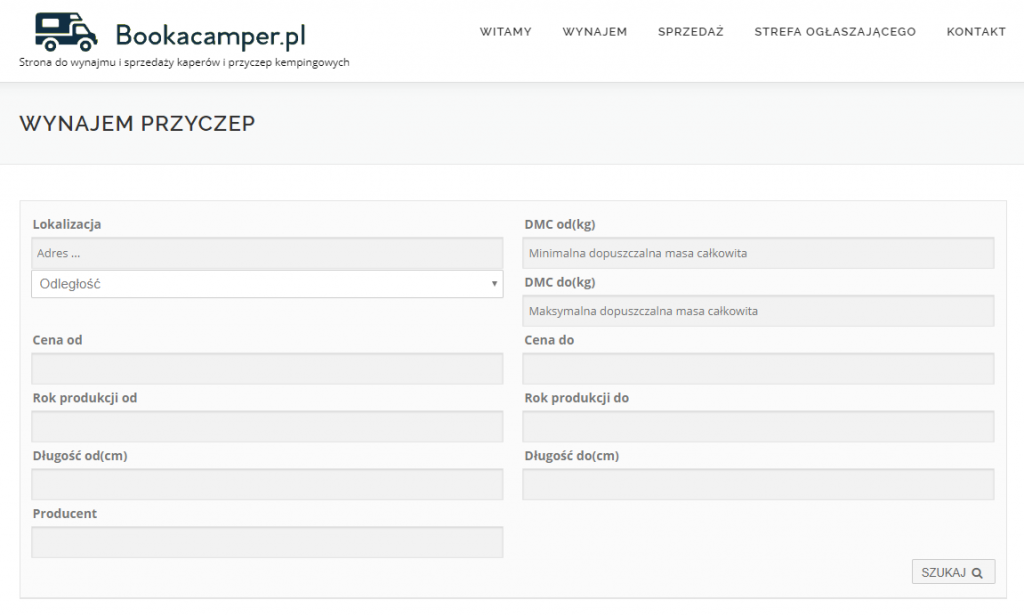
- formularz do szukania ogłoszeń, także po lokalizacji oraz po własnych polach, jak np. rok produkcji

W tym wypadku twórcy dodatku udzielają rewelacyjnego wsparcia – mogę potwierdzić. Podczas konfiguracji strony miałem parę pytań i uzyskałem odpowiedź w kilka godzin!
Jakie mam zainstalowane wtyczki?
Wtyczki w WordPress są do wszystkiego, dosłownie. Jeżeli chcesz zmienić coś na stronie, to po prostu wyszukujesz odpowiednią wtyczkę i jej używasz. Proste. Oto te, które mi się przydają najbardziej:
- WP Adverts – seria wtyczek do obsługi ogłoszeń na stronie. Jedyna płatna wtyczka na liście
- Loco Translate – pozwala przetłumaczyć WP Adverts na język polski
- Contact Form 7 – tworzy prosty formularz do kontaktu
- Facebook Widget – integruje stronę z Facebook, widać ile osób lubi naszą stronę. Można też pokazać ostatnie posty
- Informacja o ciasteczkach – informacja na dole strony, że strona używa ciasteczek
- LoginPress – Customizing the WordPress Login – pozwala dostosować stronę logowania, żeby pasowała do naszej strony
- Really Simple SSL – dzięki niej SSL i linki działają poprawnie
- Akismet antyspam – blokuje spam przychodzący z formularza kontaktowego oraz komentarzy
- GA Google Analytics – pozwala skonfigurować Google Analytics na stronie
Wtyczek jest dość sporo i jest to też dość pracochłonne, żeby je skonfigurować. Czasami zajmowało mi to kilka minut, a innym razem kilka godzin lub dni, zanim rozwiązałem problem.
Inną przeszkodą może być to, że większość wtyczek jest opisana po angielsku i bez znajomości tego języka dużo trudniej będzie Ci przeglądać chociażby dokumentację, bądź szukać odpowiedzi na forach internetowych.
Czy mogę dowolnie zmieniać wygląd strony?
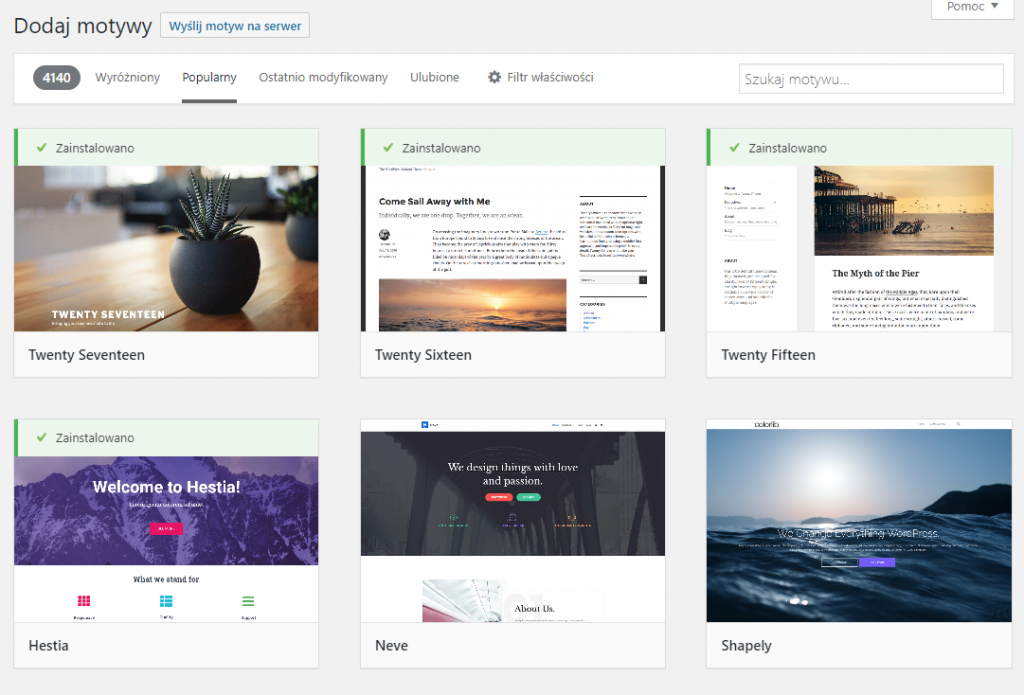
W skrócie – tak. Fantastyczną możliwością jest to, że można skorzystać z gotowych motywów dostępnych za darmo, lub za opłatą.

Testowanie różnych motywów jest bardzo wygodne, ponieważ wystarczy wybrać motyw i zastosować go na próbę na swojej stronie. Strona zmieni swój układ i wygląd, ale treści i obrazki pozostaną bez zmian.
Diabeł tkwi w szczegółach. Motywy są piękne, kolory są świetnie dobrane i dobrze wyświetlają się na komórce, jednak mają swoje ograniczenia. Kiedy chcemy aby np. nagłówek lub menu wyglądało trochę inaczej, a nie da się tego zmienić za pomocą wbudowanych opcji, pozostaje nam edycja manualna. Każdy motyw pozwala na edycję HTML-a i CSS-a, więc teoretycznie można zmienić wszystko, ale nie jest to najłatwiejsze.
Co warto zrobić
Jest kilka rzeczy, które najlepiej skonfigurować i załatwić od razu.
- Skrzynka pocztowa z adresem zgodnym z domeną strony – należy skonfigurować pocztę na serwerze gdzie jest postawiona strona, żeby WordPress mógł wysyłać wiadomości e-mail z formularza kontaktowego
- Dodać certyfikat SSL – to dodatkowa usługa, którą trzeba wykupić, aby przy adresie naszej strony pojawiła się ‘kłódka’. Potwierdza to że strona jest bezpieczna i posiada ważny certyfikat
- Poszukaj podobnych stron. Prawdopodobnie stron takich jak Twoja jest kilkanaście w Internecie i z pewnością czymś się różnią. Poprzeglądaj je i zobacz, jakie elementy sprawdzą się najlepiej u Ciebie
- Żyj w zgodzie z sieciami społecznościowymi. Facebook, Instagram i LinkedIn to genialne narzędzia do promowania siebie i swojego biznesu. Kiedy szukam np. restauracji po nazwie niemalże zawsze trafiam na Facebook, gdzie jest cała społeczność zgromadzona na fanpage-u danego lokalu. Publikuj treści i promuj się. W moim przypadku duża część ruchu trafia na moje strony właśnie z sieci społecznościowych
Próbuj, to nic nie kosztuje*
Stworzenie podstawowej strony na WordPress jest dziecinnie proste. Może to być Twój blog, może mały biznes albo sklep internetowy. Ważne, żeby było to coś, co naprawdę lubisz. Z własnego doświadczenia wiem, że blogowanie przynosi niesamowitą satysfakcję.
*stworzenie strony na WordPress może kosztować kilkaset złotych, jednak głównie jest to Twój poświęcony czas, a ten zawsze się znajdzie.
Mnie do działania zachęcił ten TED talk:
Mam nadzieję, że tym postem zmotywowałem Cię do działania i przekonałem, że realizowanie chociażby najśmielszych przedsięwzięć nie musi być wcale takie trudne. Powoli obserwuję, że na bookacamper.pl wchodzi coraz więcej osób i to bardzo cieszy. Jeżeli spodobała Ci się ta strona i jesteś fanem campingów tak jak ja, to daj znać. Pomoc w rozwoju strony zawsze się przyda!
Także do dzieła i powodzenia! 🙂